The QComboBox is a simple widget for presenting a list of options to your users in PyQt, taking up the minimum amount of screen space. The widget can have a single selected item, which is displayed in the widget area. When selected a QComboBox pops out a list of possible values from which you can select. A QComboBox can also - optionally - be made editable, so your users can enter their own values onto the list of possible values.
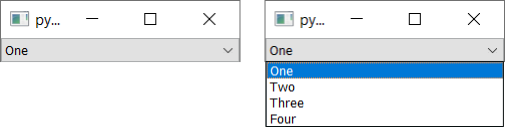
 QComboBox in its closed and open state
QComboBox in its closed and open state
Populating a QComboBox
Items can be added or inserted to a QComboBox, where adding appends the item to the end of the current list, while insert inserts them in a specific index in the existing list. There are convenience methods for adding multiple items to a combobox and also for adding icons to the list. The following example will demonstrate each of these using a series of comboboxes.
from PyQt5.QtWidgets import QComboBox, QMainWindow, QApplication, QWidget, QVBoxLayout
from PyQt5.QtGui import QIcon
import sys
class MainWindow(QMainWindow):
def __init__(self):
super().__init__()
combobox1 = QComboBox()
combobox1.addItem('One')
combobox1.addItem('Two')
combobox1.addItem('Three')
combobox1.addItem('Four')
combobox2 = QComboBox()
combobox2.addItems(['One', 'Two', 'Three', 'Four'])
combobox3 = QComboBox()
combobox3.addItems(['One', 'Two', 'Three', 'Four'])
combobox3.insertItem(2, 'Hello!')
combobox4 = QComboBox()
combobox4.addItems(['One', 'Two', 'Three', 'Four'])
combobox4.insertItems(2, ['Hello!', 'again'])
combobox5 = QComboBox()
icon_penguin = QIcon('animal-penguin.png')
icon_monkey = QIcon('animal-monkey.png')
icon_bauble = QIcon('bauble.png')
combobox5.addItem(icon_penguin, 'Linux')
combobox5.addItem(icon_monkey, 'Monkeyix')
combobox5.insertItem(1, icon_bauble, 'Baublix')
layout = QVBoxLayout()
layout.addWidget(combobox1)
layout.addWidget(combobox2)
layout.addWidget(combobox3)
layout.addWidget(combobox4)
layout.addWidget(combobox5)
container = QWidget()
container.setLayout(layout)
self.setCentralWidget(container)
def current_text_changed(self, s):
print("Current text: ", s)
app = QApplication(sys.argv)
w = MainWindow()
w.show()
app.exec_()
Run the example and compare the result with each series of add and insert steps.
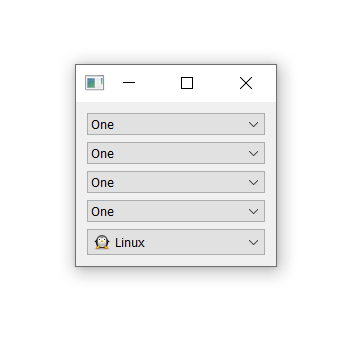
 Adding items to a QComboBox
Adding items to a QComboBox
You can replace the text at a specific index in the list by calling .setItemText() for example.
widget.setItemText(3, 'new text')
Finally, you can clear a QComboBox -- removing all items in it -- by calling .clear().
Create GUI Applications with Python & Qt6 by Martin Fitzpatrick — (PySide6 Edition) The hands-on guide to making apps with Python — Over 15,000 copies sold!
widget.clear()
QComboBox signals
The QComboBox emits a number of signals on state changes. When the currently selected item changes, the widget emits .currentIndexChanged() and .currentTextChanged() signals. The first receives the index of the selected entry while the second receives the text of that item. There is a further signal .activated() which is emitted for user-selections whether the index is changed or not: selecting the same entry again will still emit the signal. Highlighting an entry in the QComboBox popup list will emit the .highlighted() signal.
The following example demonstrates these signals in action.
from PyQt5.QtWidgets import QComboBox, QMainWindow, QApplication
import sys
class MainWindow(QMainWindow):
def __init__(self):
super().__init__()
combobox = QComboBox()
combobox.addItems(['One', 'Two', 'Three', 'Four'])
# Connect signals to the methods.
combobox.activated.connect(self.activated)
combobox.currentTextChanged.connect(self.text_changed)
combobox.currentIndexChanged.connect(self.index_changed)
self.setCentralWidget(combobox)
def activated(Self, index):
print("Activated index:", index)
def text_changed(self, s):
print("Text changed:", s)
def index_changed(self, index):
print("Index changed", index)
app = QApplication(sys.argv)
w = MainWindow()
w.show()
app.exec_()
If you run the example the signals emitted as you interact with the QComboBox will be shown in the console, giving output like that shown below. Note that when re-selecting the same entry, only the .activated() signal is emitted.
Index changed 1
Text changed: Two
Activated index: 1
Index changed 2
Text changed: Three
Activated index: 2
Index changed 3
Text changed: Four
Activated index: 3
Activated index: 3
Activated index: 3
Getting the current state
In addition to the signals, QComboBox has a few methods for getting the current state at any time. For example, you can use .currentIndex() to get the index of the currently selected item in the combobox, or use .currentText() to get the text. With the index you can also look up the text of a specific item using .itemText(). Finally, you can use .count() to get the total number of items in the combobox list.
In the example below, we use the activated signal we've already seen to hook up a number of methods which get information about the combobox and display this in the console. As you select any item in the combobox every method will run printing a message to the console.
from PyQt5.QtWidgets import QComboBox, QMainWindow, QApplication
import sys
class MainWindow(QMainWindow):
def __init__(self):
super().__init__()
# Keep a reference to combobox on self, so we can access it in our methods.
self.combobox = QComboBox()
self.combobox.addItems(['One', 'Two', 'Three', 'Four'])
# Connect signal to our methods.
self.combobox.activated.connect(self.check_index)
self.combobox.activated.connect(self.current_text)
self.combobox.activated.connect(self.current_text_via_index)
self.combobox.activated.connect(self.current_count)
self.setCentralWidget(self.combobox)
def check_index(self, index):
cindex = self.combobox.currentIndex()
print(f"Index signal: {index}, currentIndex {cindex}")
def current_text(self, _): # We receive the index, but don't use it.
ctext = self.combobox.currentText()
print("Current text", ctext)
def current_text_via_index(self, index):
ctext = self.combobox.itemText(index) # Get the text at index.
print("Current itemText", ctext)
def current_count(self, index):
count = self.combobox.count()
print(f"Index {index+1}/{count}")
app = QApplication(sys.argv)
w = MainWindow()
w.show()
app.exec_()
Running this and selecting different items in the combobox will show the outputs.
Current text Two
Current itemText Two
Index 1/4
Index signal: 2, currentIndex 2
Current text Three
Current itemText Three
Index 2/4
Index signal: 3, currentIndex 3
Current text Four
Current itemText Four
Index 3/4
Editable comboboxes
You can set a QComboBox to be editable allowing the user to type enter the values not currently in the list. Entered values can be added to the list, or just used as a value which is not inserted. To enable editing you can call .setEditable(True) on the widget, while control of how inserts operate is handled through the insert policy. This is set by calling .setInsertPolicy() passing one of the following flags:
Packaging Python Applications with PyInstaller by Martin Fitzpatrick — This step-by-step guide walks you through packaging your own Python applications from simple examples to complete installers and signed executables.
| Flag | Value | Behavior |
|---|---|---|
QComboBox.NoInsert |
0 | No insert |
QComboBox.InsertAtTop |
1 | Insert as first item |
QComboBox.InsertAtCurrent |
2 | Replace currently selected item |
QComboBox.InsertAtBottom |
3 | Insert after last item |
QComboBox.InsertAfterCurrent |
4 | Insert after current item |
QComboBox.InsertBeforeCurrent |
5 | Insert before current item |
QComboBox.InsertAlphabetically |
6 | Insert in alphabetical order |
For PyQt6 use the fully-qualified flag name, i.e. QComboBox.InsertPolicy.NoInsert
For example, to insert new values alphabetically, you would use.
widget.setInsertPolicy(QComboBox.InsertAlphabetically)
If the combobox is set to be editable, but QComboBox.NoInsert is set as the insert policy, users will be able to enter their own custom values, but they will not be added to the list.
In the following example we have two QComboBox widgets: one which is our editable box and the second which controls the insert policy of the first. Note that since the values of the flags (see above) are just numbers from 0 to 6, we can use the index to determine the flag.
from PyQt5.QtWidgets import QComboBox, QMainWindow, QApplication, QWidget, QVBoxLayout
import sys
class MainWindow(QMainWindow):
def __init__(self):
super().__init__()
# Keep a reference to combobox on self, so we can access it in our methods.
self.combobox = QComboBox()
self.combobox.addItems(['One', 'Two', 'Three', 'Four'])
self.combobox.setEditable(True)
self.combobox.currentTextChanged.connect(self.current_text_changed)
# Insert policies
self.insertpolicy = QComboBox()
self.insertpolicy.addItems([
'NoInsert',
'InsertAtTop',
'InsertAtCurrent',
'InsertAtBottom',
'InsertAfterCurrent',
'InsertBeforeCUrrent',
'InsertAlphabetically'
])
# The index in the insertpolicy combobox (0-6) is the correct flag value to set
# to enable that insert policy.
self.insertpolicy.currentIndexChanged.connect(self.combobox.setInsertPolicy)
layout = QVBoxLayout()
layout.addWidget(self.combobox)
layout.addWidget(self.insertpolicy)
container = QWidget()
container.setLayout(layout)
self.setCentralWidget(container)
def current_text_changed(self, s):
print("Current text: ", s)
app = QApplication(sys.argv)
w = MainWindow()
w.show()
app.exec_()
If you run this example you'll notice you can now type into the (top) editable combobox and submit them by pressing Enter. The .currentTextChanged() signal will be emitted as you type into the field.
Current text: w
Current text: wq
Current text: wqe
Current text: wqew
Current text: wqeww
Current text: wqewwq
Current text: wqewwqe
By default the insert policy is set to QComboBox.NoInsert so entered values will not be added, just set as the value of the combobox. By selecting the insert policy in the second combobox you can change this behavior, having new entries added to the list.
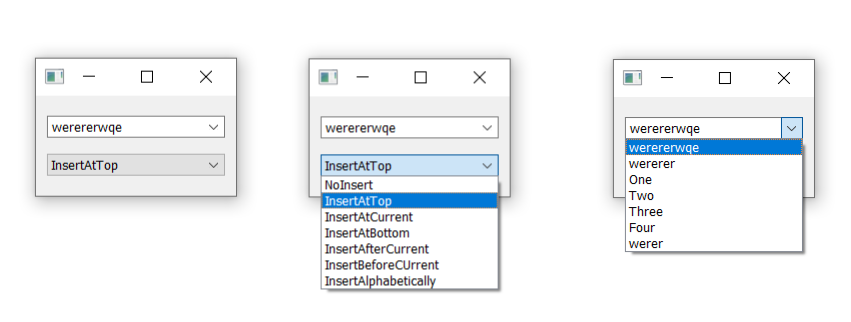
 Editing a QComboBox with insert policy
Editing a QComboBox with insert policy
When you allow users to add values to the list, you may wish to constrain the maximum number of entries. This can be done using .setMaxCount, e.g.
Purchasing Power Parity
Developers in [[ country ]] get [[ discount.discount_pc ]]% OFF on all books & courses with code [[ discount.coupon_code ]]widget.setMaxCount(10)

