Albert_Ang | 2020-05-25 10:29:00 UTC | #1
I am new to Python and Py QT5, for the tutorial on the following page : https://www.pythonguis.com/courses/qt-creator/qt-designer-gui-layout/, how do I import the form UI file in Python and interact with the Text labels? Previously there was only a tutorial on importing the MainWindow UI.
tcarson4344 | 2020-05-25 14:13:43 UTC | #2
@Albert_Ang,
I am also new to Python so there may be more elegant solutions. In the sample below created a class called MyWindow that inherits from QWidget instead of QMainWindow. If you made a dialog ui file use QDialog.
from PyQt5 import QtWidgets, uic
import sys, os
class MyWindow(QtWidgets.QWidget):
def __init__(self, *args, **kwargs):
super().__init__(*args, **kwargs)
# Load the UI Page - added path too
ui_path = os.path.dirname(os.path.abspath(__file__))
uic.loadUi(os.path.join(ui_path, "chanlCfg.ui"), self)
if __name__ == '__main__':
app = QtWidgets.QApplication(sys.argv)
main = MyWindow()
main.show()
sys.exit(app.exec_())
martin | 2020-05-25 18:35:24 UTC | #3
Hi @Albert_Ang welcome to the forum!
Purchasing Power Parity
Developers in [[ country ]] get [[ discount.discount_pc ]]% OFF on all books & courses with code [[ discount.coupon_code ]]It's a great question -- I plan to add a more in-depth example of this in the tutorial. But the simple answer is that you can import any UI type in Python in much the same way (as @tcarson4344 showed is right). How you interact with the form elements though depends on how you name them in Qt Designer.
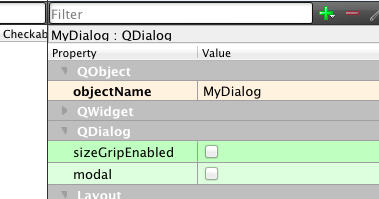
In Qt Designer click on any of the widgets you work with, then in the panel find the "objectName" parameter. This is the name that that widget will be known by in Python.

So, for example, if you enter input_name as an objectName then that widget will be available in Python under self.input_name.
Albert_Ang | 2020-05-27 04:13:12 UTC | #4
PyQt/PySide 1:1 Coaching with Martin Fitzpatrick — Save yourself time and frustration. Get one on one help with your Python GUI projects. Working together with you I'll identify issues and suggest fixes, from bugs and usability to architecture and maintainability.
Thank your very much for providing the example code!
Albert_Ang | 2020-05-27 04:13:46 UTC | #5
Hi Martin, thank you very much for answering my question.
covaj318218817 | 2020-12-01 05:54:31 UTC | #6
convert the ui to python script. open cmd in same folder (as ui file) and type pyui5 -x file.ui -o file.py then edit the file.py
Bring Your PyQt/PySide Application to Market — Stuck in development hell? I'll help you get your project focused, finished and released. Benefit from years of practical experience releasing software with Python.

