tharabhuddha11695 | 2022-08-09 11:18:47 UTC | #1
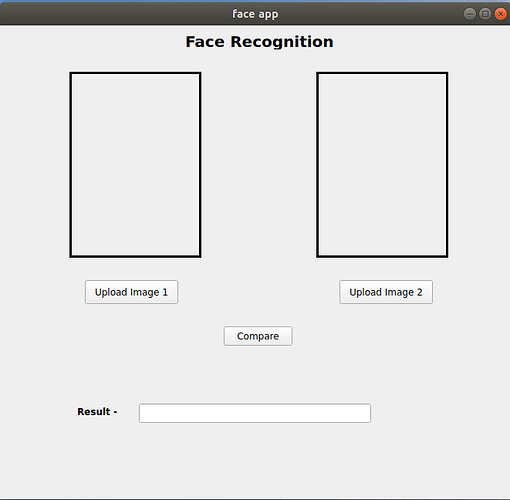
Hello, I am trying to make a face recognition app with pyqt5, I have also tried tkinter but I felt pyqt5 has good looking GUI, I am able to make the basic looking interface using the QtDesigner app you can see here. What I want to do is in these steps.

# -*- coding: utf-8 -*-
# Form implementation generated from reading ui file 'new.ui'
#
# Created by: PyQt5 UI code generator 5.12.3
#
# WARNING! All changes made in this file will be lost!
from PyQt5 import QtCore, QtGui, QtWidgets
from PyQt5.QtWidgets import QFileDialog
from PyQt5.QtGui import QPixmap,QIcon
from face import compare_images
class Ui_Main(object):
def setupUi(self, Main):
Main.setObjectName("MainWindow")
Main.resize(663, 614)
sizePolicy = QtWidgets.QSizePolicy(QtWidgets.QSizePolicy.Fixed, QtWidgets.QSizePolicy.Fixed)
sizePolicy.setHorizontalStretch(0)
sizePolicy.setVerticalStretch(0)
sizePolicy.setHeightForWidth(Main.sizePolicy().hasHeightForWidth())
Main.setSizePolicy(sizePolicy)
Main.setMaximumSize(QtCore.QSize(8000, 4200))
icon = QtGui.QIcon()
icon.addPixmap(QtGui.QPixmap("../.designer/backup/img.png"), QtGui.QIcon.Normal)
Main.setWindowIcon(icon)
Main.setStyleSheet("")
self.label = QtWidgets.QLabel(Main)
self.label.setGeometry(QtCore.QRect(240, 10, 231, 21))
font = QtGui.QFont()
font.setPointSize(15)
font.setBold(True)
font.setWeight(75)
self.label.setFont(font)
self.label.setObjectName("label")
self.Compare_button = QtWidgets.QPushButton(Main)
self.Compare_button.setGeometry(QtCore.QRect(290, 390, 89, 25))
self.Compare_button.setObjectName("Compare_button")
self.Compare_button.clicked.connect(self.compare_data)
self.label_3 = QtWidgets.QLabel(Main)
self.label_3.setGeometry(QtCore.QRect(100, 490, 71, 21))
font = QtGui.QFont()
font.setBold(True)
font.setWeight(75)
self.label_3.setFont(font)
self.label_3.setObjectName("label_3")
self.Uploaded_Image_1 = QtWidgets.QFrame(Main)
self.Uploaded_Image_1.setGeometry(QtCore.QRect(90, 60, 171, 241))
self.Uploaded_Image_1.setStyleSheet("border: 3px solid black")
self.Uploaded_Image_1.setFrameShape(QtWidgets.QFrame.StyledPanel)
self.Uploaded_Image_1.setFrameShadow(QtWidgets.QFrame.Raised)
self.Uploaded_Image_1.setObjectName("Uploaded_Image_1")
self.Uploaded_Image_2 = QtWidgets.QFrame(Main)
self.Uploaded_Image_2.setGeometry(QtCore.QRect(410, 60, 171, 241))
self.Uploaded_Image_2.setStyleSheet("border: 3px solid black;")
self.Uploaded_Image_2.setFrameShape(QtWidgets.QFrame.StyledPanel)
self.Uploaded_Image_2.setFrameShadow(QtWidgets.QFrame.Raised)
self.Uploaded_Image_2.setObjectName("Uploaded_Image_2")
self.lineEdit = QtWidgets.QLineEdit(Main)
self.lineEdit.setGeometry(QtCore.QRect(180, 490, 301, 25))
self.lineEdit.setObjectName("lineEdit")
self.Image_1_button = QtWidgets.QPushButton(Main)
self.Image_1_button.setGeometry(QtCore.QRect(110, 330, 121, 31))
self.Image_1_button.setStyleSheet("")
self.Image_1_button.setObjectName("Image_1")
self.Image_1_button.clicked.connect(self.upload_image_1)
self.Image_2_button = QtWidgets.QPushButton(Main)
self.Image_2_button.setGeometry(QtCore.QRect(440, 330, 121, 31))
self.Image_2_button.setObjectName("Image_2")
self.Image_1_button.clicked.connect(self.upload_image_2)
self.retranslateUi(Main)
QtCore.QMetaObject.connectSlotsByName(Main)
def upload_image_1(self,Main):
imagePath1, _ = QFileDialog.getOpenFileName()
pixmap1 = QPixmap(imagePath1)
self.Uploaded_Image_1.resize(self, 300, 200)
self.Uploaded_Image_1.setFrameShape(pixmap1)
def upload_image_2(self,Main):
imagePath2, _ = QFileDialog.getOpenFileName()
pixmap2 = QPixmap(imagePath2)
self.Uploaded_Image_1.resize(self, 300, 200)
self.Uploaded_Image_1.setFrameShape(pixmap2)
def compare_data(self,Main):
result = compare_images()
if result == 'Match found':
self.lineEdit.setText('Match Found')
elif result == 'No Match found':
self.lineEdit.setText('No Match Found')
else:
self.lineEdit.setText('Error Fetching Data')
def retranslateUi(self, Main):
_translate = QtCore.QCoreApplication.translate
Main.setWindowTitle(_translate("MainWindow", "face app"))
self.label.setText(_translate("MainWindow", "Face Recognition"))
self.Compare_button.setText(_translate("MainWindow", "Compare"))
self.label_3.setText(_translate("MainWindow", "Result -"))
self.Image_1_button.setText(_translate("MainWindow", "Upload Image 1"))
self.Image_2_button.setText(_translate("MainWindow", "Upload Image 2"))
if __name__ == '__main__':
import sys
app = QtWidgets.QApplication(sys.argv)
Main = QtWidgets.QMainWindow()
ui = Ui_Main()
ui.setupUi(Main)
Main.show()
app.setStyle(QtWidgets.QStyleFactory.create('Fusion'))
sys.exit(app.exec())

