Jonathan_Ray_Pereira | 2020-08-17 03:43:07 UTC | #1

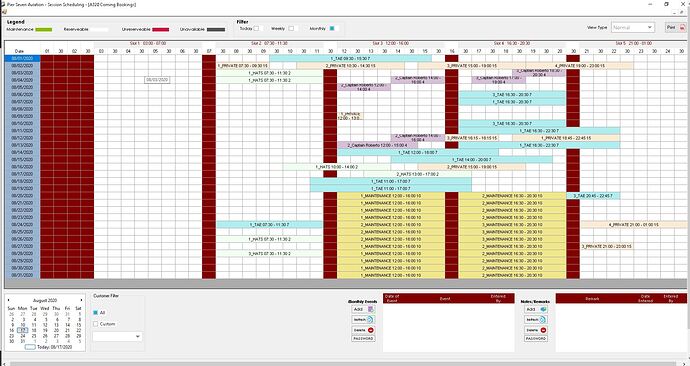
Hi guys, The picture I have uploaded shows a scheduling app that we use at work. I would like to remake it in Designer with a Odoo Python backend/database. I just want to know, How to start designing it in Designer?
Eolinwen | 2020-08-23 17:01:27 UTC | #2
Hi Jonathan_Ray_Pereira and welcome to the forum.
I told you two things.
1 - if you have never use Qt Designer, you should take a look at this tutorial => https://www.pythonguis.com/courses/qt-creator/creating-dialogs-qt-designer/. Keep in mind that you want to make a big app and you should well take in hand the software.
Create GUI Applications with Python & Qt5 by Martin Fitzpatrick — (PyQt5 Edition) The hands-on guide to making apps with Python — Over 10,000 copies sold!
2 - Before making this application, you must things at all. After, you should take a paper and make a draft and in this one specified all your widgets, your toolbars (if you want to have those),...etc... Why ? Because you will be unable to modify them (except for minor modifications and again)
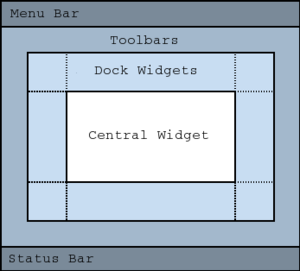
This screenshot from the qt documentation about how to work an QMainwindow LAYOUT will be helpful for you to understand how get the same things.
[url=http://pix.toile-libre.org/?img=1598206458.png] [/url]
[/url]
martin | 2020-09-07 11:43:55 UTC | #3
Hey @Jonathan_Ray_Pereira
I think for an application like this you'd want to look at the Qt model views. Using this approach you have a model which acts as an interface between your data (e.g. your database backend) and the view (what is shown). The layout of that schedule that you show is basically a spreadsheet-like table, so you could use the QTableView.
There is a tutorial on table view models on the site.
Create GUI Applications with Python & Qt6 by Martin Fitzpatrick — (PyQt6 Edition) The hands-on guide to making apps with Python — Over 10,000 copies sold!
In Qt Designer you would be adding the (empty) QTableView to a layout, along with the other widgets shown around it. The actual display/drawing of the schedule would be done in your code, not in Qt Designer, since it's dynamic.
Hope that helps some?
delvian | 2020-10-02 02:03:38 UTC | #4
Hi Jonathan,
Have you managed to get this done yet? I'm the guy that gave you a quote on Fiverr and you said I was too expensive. I can do it cheaper if I'm going to be helping you instead of doing it all myself ;)
Regards, Delvian

