nael | 2020-11-04 06:48:27 UTC | #1
Hi,
I'm trying to implement a tabbed application, using the book chapters on widgets and layouts as a reference (PySide2).
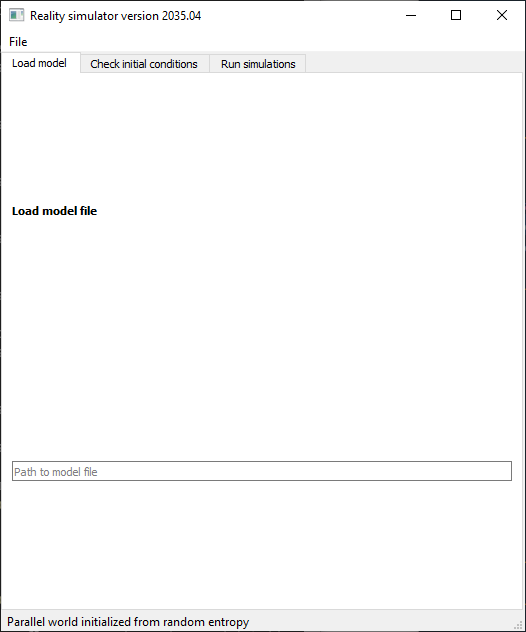
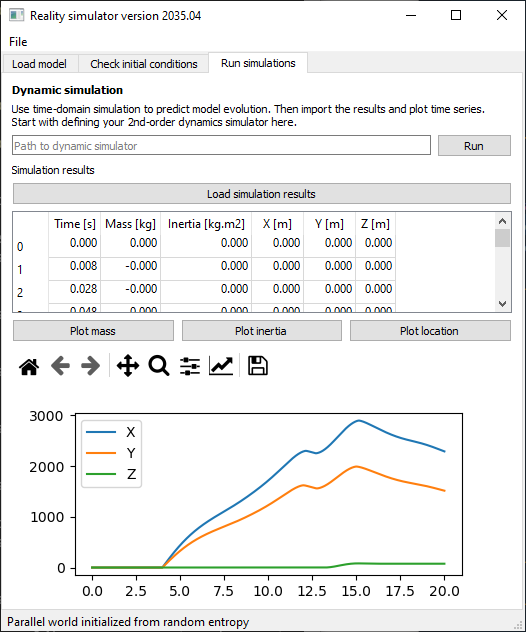
The first tab in my application only features two widgets, whereas the third tab features a lot more widgets: see screenshots below. As a result, the widgets on the first tab look lost in a large amount of available space.
I'd rather have the QLabel and QLineEdit of the first tab be positioned at the top of the tab and take the same amount of space than the similar QLabel and QLineEdit of the third tab. I haven't found any way to do that. How can I achieve that effect?
Here is how I've implemented the first tab:

Create GUI Applications with Python & Qt6 by Martin Fitzpatrick — (PyQt6 Edition) The hands-on guide to making apps with Python — Over 10,000 copies sold!
class TabWidget(QTabWidget):
def __init__(self, filename):
super().__init__()
# First tab
title = QLabel("<b>Load model file</b>")
loader = ModelLoaderWidget()
# it's a subclass of QWidget with a QHBoxLayout containing
# a QLineEdit for now and a QPushPutton in the future
# Define and apply tab layout
tab = QWidget()
layout = QVBoxLayout()
layout.addWidget(title)
layout.addWidget(loader)
tab.setLayout(layout)
self.addTab(tab, "Load model")
And the third tab in the same class:

# Third tab
title = "<b>Dynamic simulation</b>"
doc = ("Use time-domain simulation to predict model evolution. "
"Then import the results and plot time series.\n"
"Start with defining your 2nd-order dynamics simulator here.")
sim_title = QLabel(title)
sim_doc = QLabel(doc)
# etc: define the other widgets on the tab
# Define and apply tab layout
tab = QWidget()
layout = QVBoxLayout()
layout.addWidget(sim_title)
layout.addWidget(sim_doc)
# etc: add the other widgets
tab.setLayout(layout)
self.addTab(tab, "Run simulations")
nael | 2021-03-16 17:41:18 UTC | #2
Purchasing Power Parity
Developers in [[ country ]] get [[ discount.discount_pc ]]% OFF on all books & courses with code [[ discount.coupon_code ]]Just replying for the sake of closing this old topic: the solution is to add stretchable space to the vertical layout. The stretch will push the widgets up in the layout and extend to the bottom of the layout.
[quote="nael, post:1, topic:565"]
layout = QVBoxLayout()
layout.addWidget(title)
layout.addWidget(loader)
layout.addStretch() # <-- add this
tab.setLayout(layout)
[/quote]
Create GUI Applications with Python & Qt6 by Martin Fitzpatrick — (PySide6 Edition) The hands-on guide to making apps with Python — Over 10,000 copies sold!

