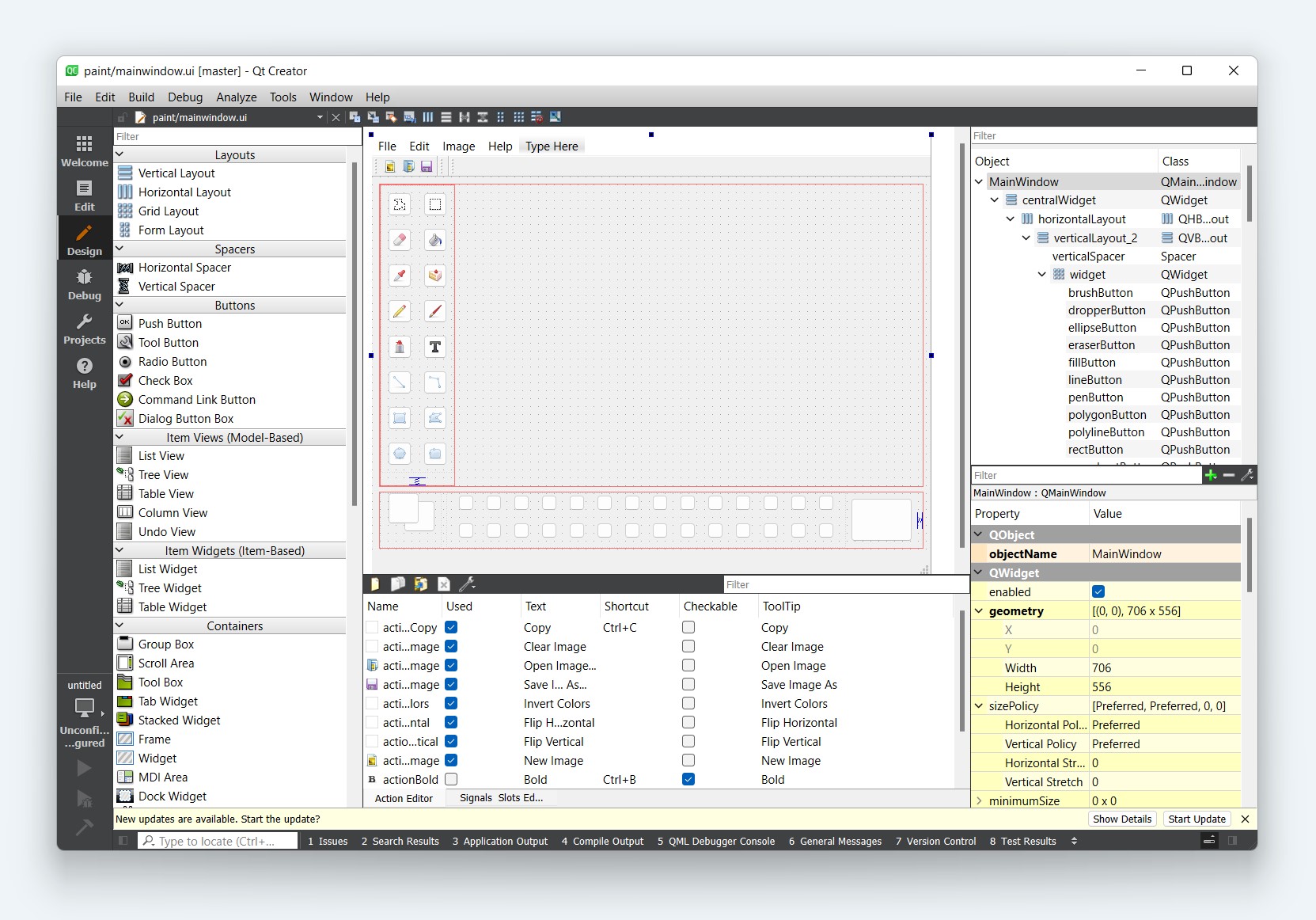
So far we have been creating apps using Python code. This works well in many cases, but it can get a bit cumbersome to define all widgets programmatically. The good news is that Qt comes with a graphical editor — Qt Designer — which contains a drag-and-drop UI editor. Using Qt Designer you can define your UIs visually and then simply hook up the application logic later.
- Take your first steps with Qt Designer & find out how to create UIs and use them in Python
- Work through laying out your UIs in Designer to get the hang of how Qt Designer works
- Learn how to create custom Dialogs with Designer and use them in your apps.
If you're going to be distributing your applications, you might also want to take a look at the QResource framework which simplifies bundling data files (like icons) with your applications.