Different desktop applications have different design requirements. If you look at the applications on your computer, you will see that most of them have different window designs. Some applications, like games, run in full-screen mode. Utility applications, like calculators, run in fixed-size mode with the maximize or minimize button disabled.
Forms or windows have different appearances based on their app's requirements. As you create your own Tkinter applications, you might also want to have windows without a title bar, windows that can't be resized, windows that are zoomed, and even windows that show some level of transparency.
In this tutorial, you will learn some Tkinter tricks and techniques that you can use to customize your applications' windows.
Getting to Know Window Configurations
In Tkinter, a window configuration is either a setting or an attribute that you can use to specify a property of that window. These properties may include the window's width, height, position, transparency, title bar, background color, and more.
These configurations allow you to tweak and customize the look and feel of your application's windows and forms so that they look modern and nice in the eyes of your app's users.
For example, let's say you want to create a game, and you need to remove the main window's title bar. Keep reading to learn how to do this in Tkinter.
Creating a Simple Window in Tkinter
To kick things off, let's create a minimal Tkinter app that will work as our starting point for learning how to remove a window's title bar. Here's the required code:
Never miss an update
Enjoyed this? Subscribe to get new updates straight in your Inbox.
from tkinter import Tk
# Create the app's main window
root = Tk()
root.title("Window With a Title Bar")
root.geometry("400x300+300+120")
# Run the app's main loop
root.mainloop()
Here, we import Tk from tkinter. Then we create the app's main window, root, by instantiating Tk. Next, we give our window a title and geometry using the title() and geometry() methods, respectively.
Go ahead and save this code to a file called app.py. Then run the file from your command line. The output will look something like this:
 A Tkinter app showing a window with the default title bar
A Tkinter app showing a window with the default title bar
On your screen, you'll get a regular Tkinter window with the title bar and the decoration provided by your current operating system.
Removing the Window's Title Bar in Tkinter
Tkinter makes it possible for you to remove the system-provided title bar of your app's main window. This tweak is handy when building a custom GUI that doesn't use the default window decorations.
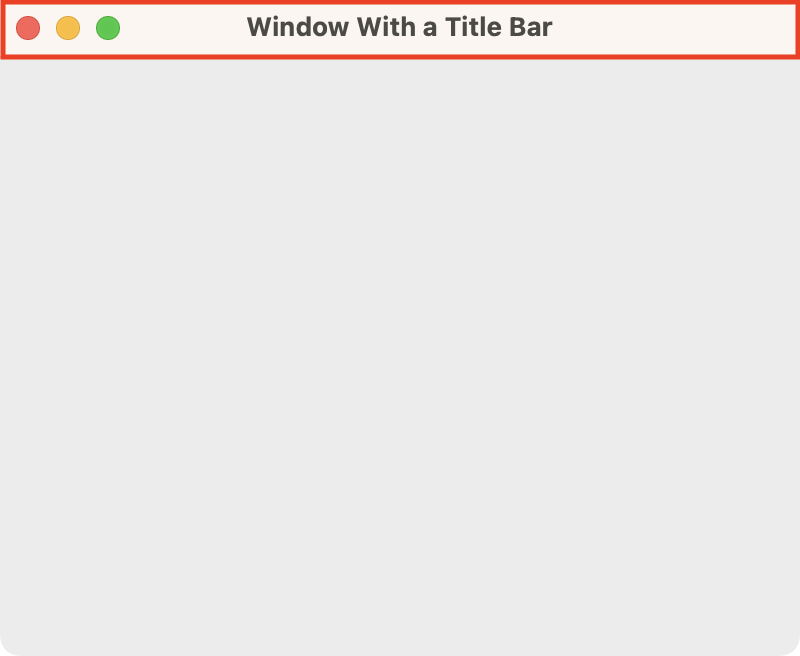
 The default title bar highlighted on our example window
The default title bar highlighted on our example window
In the image above, the red border highlights the window's title bar. That's what we want to remove. To do that, we can use a method called overrideredirect(). If we pass True as an argument to this method, then we'll get a frameless window.
Go ahead and update your code. Make it look something like this:
from tkinter import Tk
# Create the app's main window
root = Tk()
root.geometry("400x300+300+120")
# Removes the window's title bar
root.overrideredirect(True)
# Run the app's main loop
root.mainloop()
By calling root.overrideredirect(True), we tell the window manager (which manages windows on your desktop) not to wrap the window in the usual window decorations. If you run the app again, then you will get the following output:
 A Tkinter app showing a window without title bar
A Tkinter app showing a window without title bar
You have successfully created a Tkinter app with a window that doesn't have the standard window decorations from your desktop window manager.
Because the app's window has no close button, you must press Alt+F4 to close the window and terminate the app.
Disabling the Window's Maximize/Minimize Button
There are some situations where we would want to have a window with a title bar but with a fixed size. That would be the case with a calculator application, for example. To do that, we can use the resizable() method, which takes two boolean arguments:
widthspecifies whether the window can be horizontally resized.heightspecifies whether the window can be vertically resized.
If you pass False for both arguments, you will disable resizing in both directions. Below we've modified the code for our simple Tkinter app, preventing users from resizing the main window:
from tkinter import Tk
# Create the app's main window
root = Tk()
root.title("Fixed Size Window")
root.geometry("400x300+300+120")
# Disable the window's resizing capability
root.resizable(False, False)
# Run the app's main loop
root.mainloop()
In this example, the code calls resizable() with its width and height argument set to False. This call makes the window unresizable. If you run this app, then you'll get the output shown below:
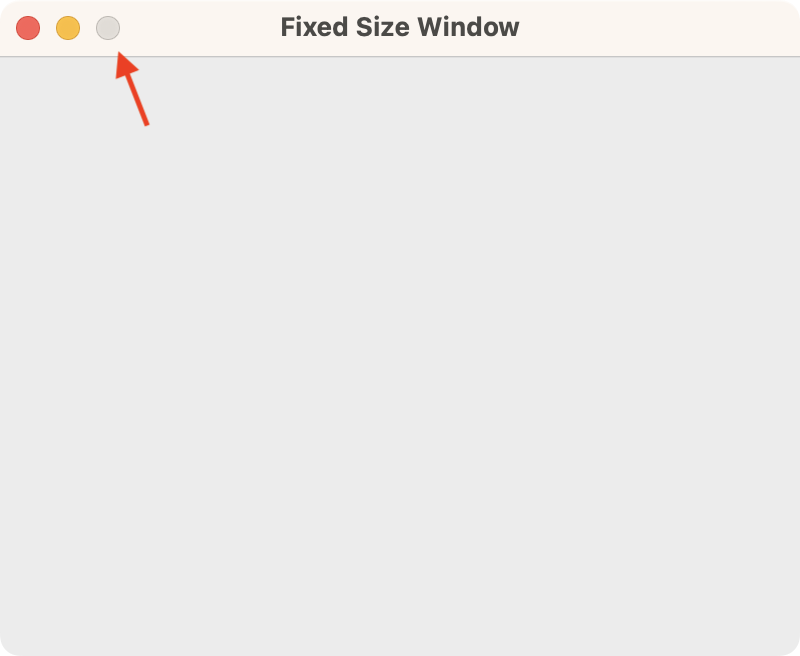
 A Tkinter app showing a fixed size window
A Tkinter app showing a fixed size window
Try to resize this window by dragging any of its borders, and you'll find that you can't resize it in either direction. You will also discover that the maximize/minimize buttons are now also disabled, preventing you from resizing the window in this way.
Displaying the App's Window in Zoomed Mode
Tkinter also allows you to display an app's window in zoomed mode. In zoomed mode, your application's window will display in fullscreen. A common scenario where this mode comes in handy is when you want to provide an immersive experience to your users.
On Windows and macOS, the method for displaying the app's window in zoomed mode is state(). You can pass the "zoomed" string as an argument to this method to get the desired result. The code for that will look like below:
from tkinter import Tk
# Create the app's main window
root = Tk()
root.title("Zoomed Window")
root.geometry("400x300+300+120")
# Set the window to a zoomed mode
root.state("zoomed")
# Run the app's main loop
root.mainloop()
The line root.state("zoomed") makes the window display already zoomed on both Windows and macOS. If you are on Linux, then use root.attributes("-zoomed", True) instead. The app's window looks something like this:
 A Tkinter app showing a zoomed window
A Tkinter app showing a zoomed window
In this screenshot, you can see that the application's main window occupies the entire screen, which gives you a larger working area.
Changing the Window's Transparency Level
What if you wanted to change the transparency of your app's main window? You can do this using the attributes() method. To set the transparency, you provide two arguments: first the string "-alpha", then a floating-point number that ranges from 0.0 to 1.0. A value of 0.0 represents the highest transparency level (full transparency, your window will become invisible), while a value of 1.0 value represents the lowest level (no transparency).
Let's create a window with a 0.6 transparency level:
from tkinter import Tk
# Create the app's main window
root = Tk()
root.title("0.6 Transparency Window")
root.geometry("400x300+300+120")
# Set the -alpha value to 0.6
root.attributes("-alpha", 0.6)
# Run the app's main loop
root.mainloop()
In this example, we set the "-alpha" attribute to 0.6. This tweak generates a window that looks something like this:
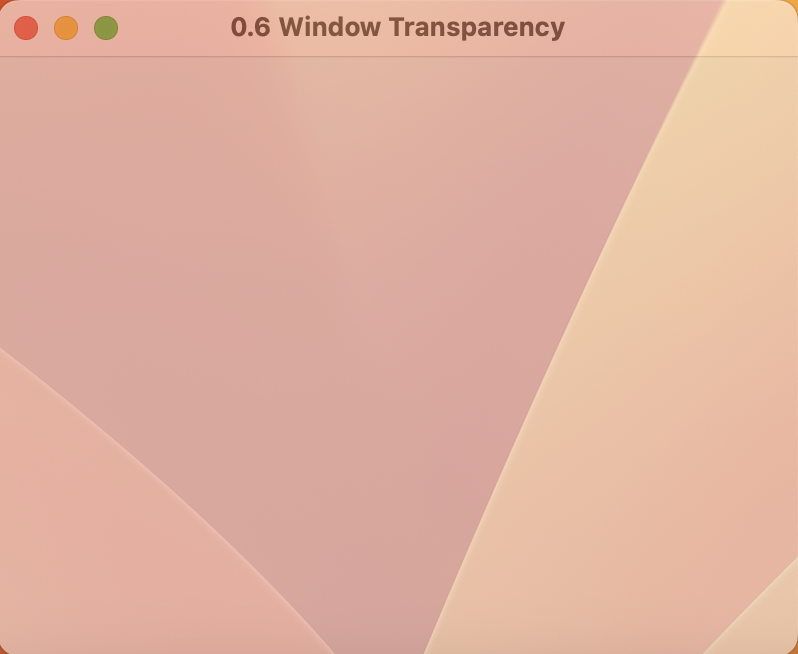
 A Tkinter app showing a transparent window
A Tkinter app showing a transparent window
Your app's main window is now 60% transparent. Isn't that cool? Do you have any creative ideas for your next application?
Conclusion
In this tutorial, you've gone through the process of customizing the root window of a Tkinter application using several different methods, attributes, and properties. You've learned how to remove the title bar of a window, make a window have a fixed size, display a window in zoomed mode, and more.
