So far we have been creating apps using Python code. This works great in many cases, but as your applications get larger or interfaces more complicated, it can get a bit cumbersome to define all widgets programmatically. The good news is that Qt comes with a graphical editor — Qt Designer — which contains a drag-and-drop UI editor. Using Qt Designer you can define your UIs visually and then simply hook up the application logic later.
In this tutorial we'll cover the basics of creating UIs with Qt Designer. The principles, layouts and widgets are identical, so you can apply everything you've already learnt. You'll also need your knowledge of the Python API to hook up your application logic later.
This tutorial requires Qt Creator or Qt Designer to be installed — you can download it free from the Qt website. Go to https://www.qt.io/download and download the Qt package. You can opt to install only Creator during the installation.
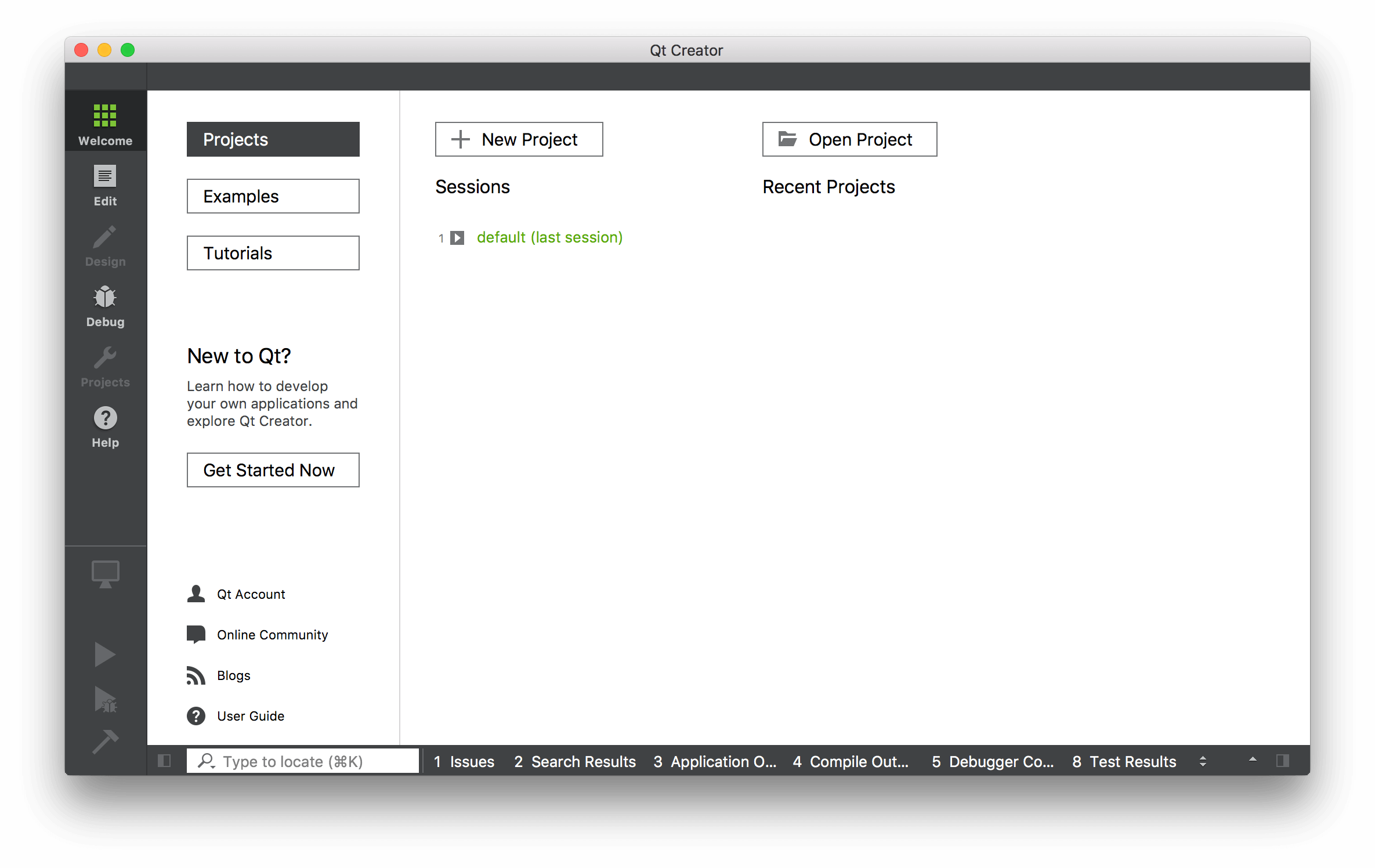
Open up Qt Designer/Qt Creator and you will be presented with the main window.
Using Designer in Qt Creator
IF you're using Qt Designer standalone you can skip ahead.
In Qt Creator access to Designer is via the tab on the left hand side. However, to activate this you first need to start creating a .ui file.
 The Qt Creator interface, with the Design section shown on the left.
The Qt Creator interface, with the Design section shown on the left.
PyQt/PySide 1:1 Coaching with Martin Fitzpatrick — Get one on one help with your Python GUI projects. Working together with you I'll identify issues and suggest fixes, from bugs and usability to architecture and maintainability.
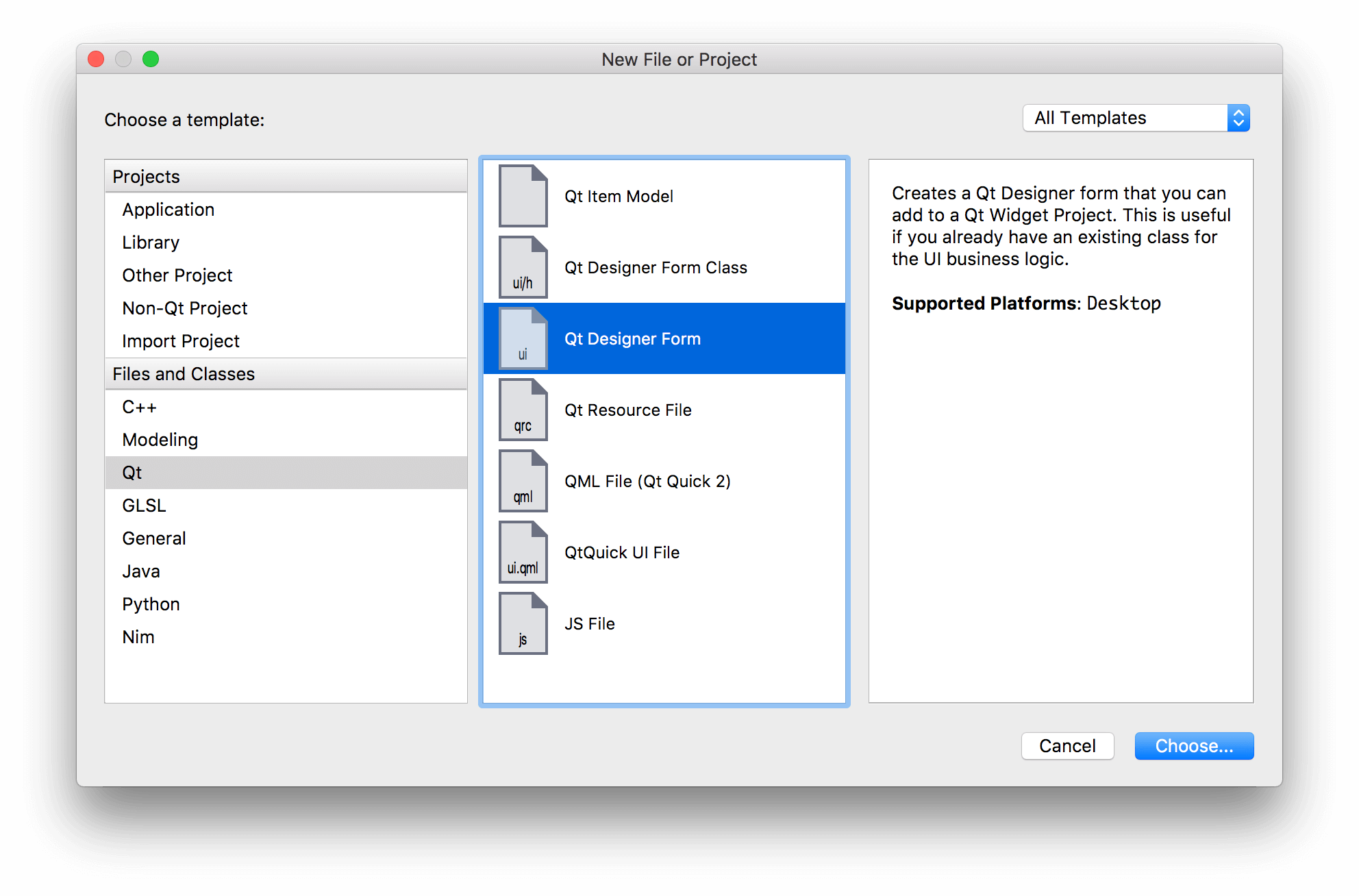
To create a .ui file go to File -> New File or Project... In the window that appears select Qt under Files and Classes on the left, then select Qt Designer Form on the right. You'll notice the icon has "ui" on it, showing the type of file you're creating.
 Create a new Qt .ui file.
Create a new Qt .ui file.
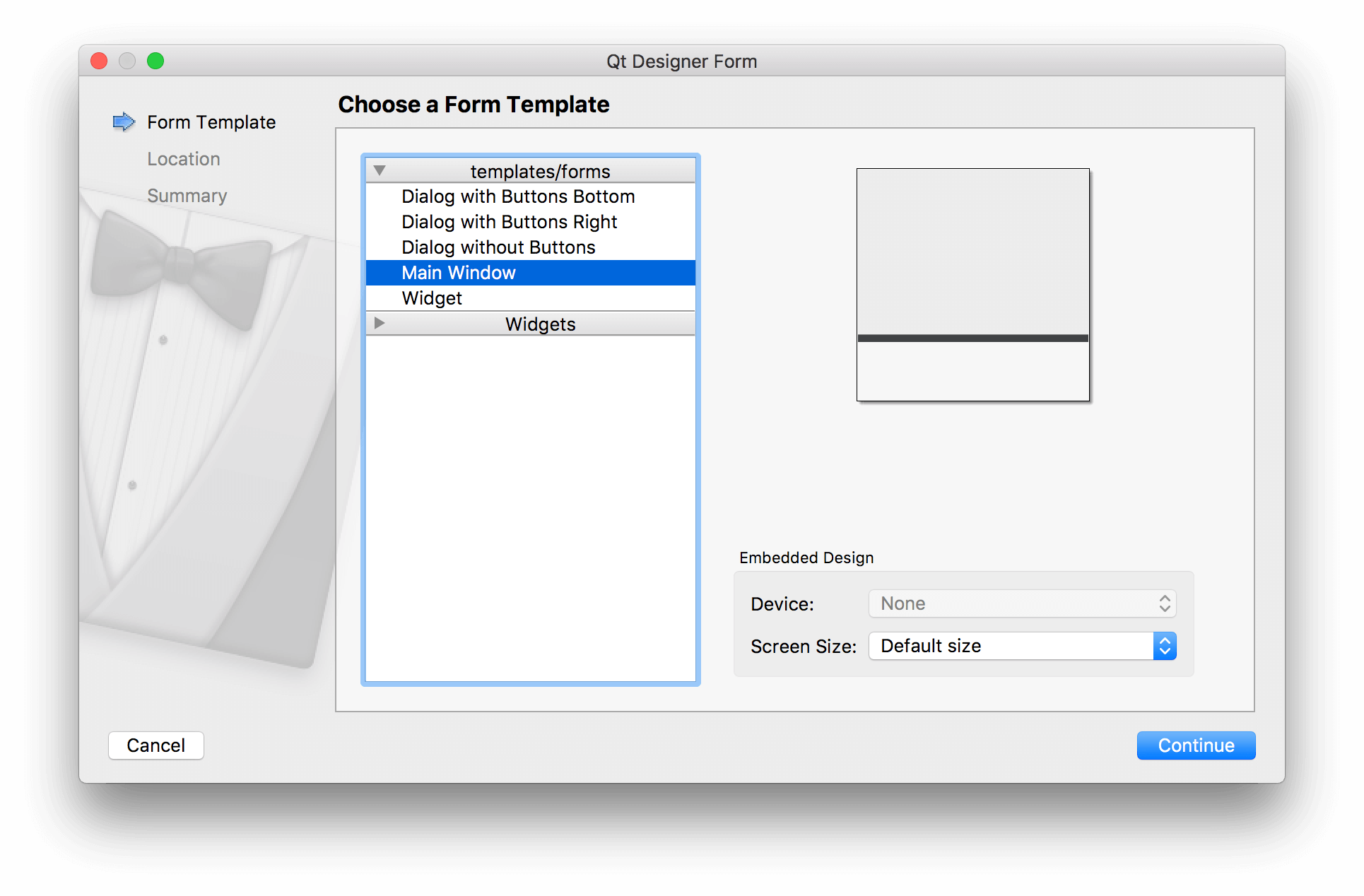
In the next step you'll be asked what type of widget you want to create. If you are starting an application then Main Window is the right choice. However, you can also create .ui files for dialog boxes, forms and custom compound widgets.
 Select the type of widget to create, for most applications this will be Main Window.
Select the type of widget to create, for most applications this will be Main Window.
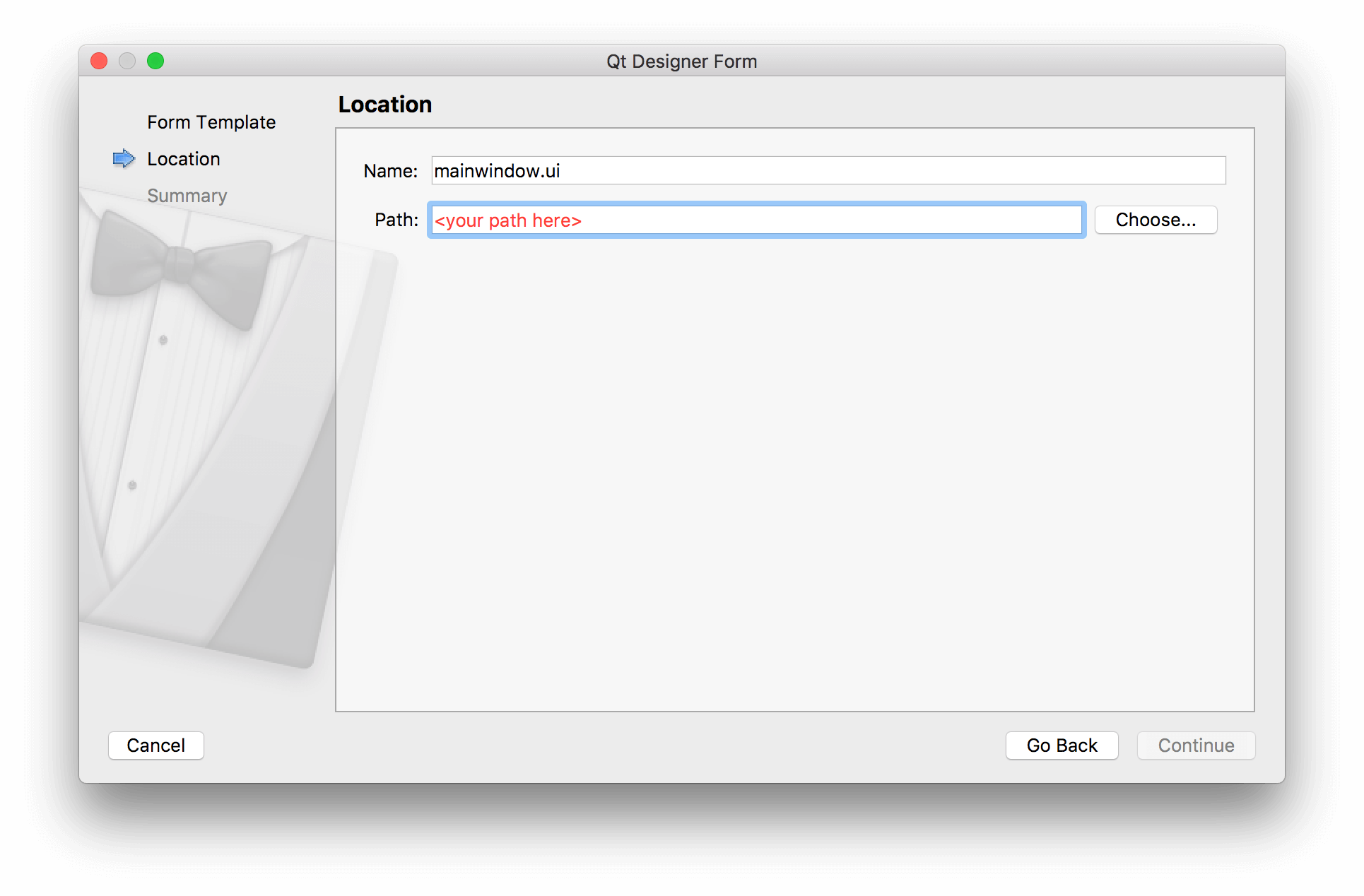
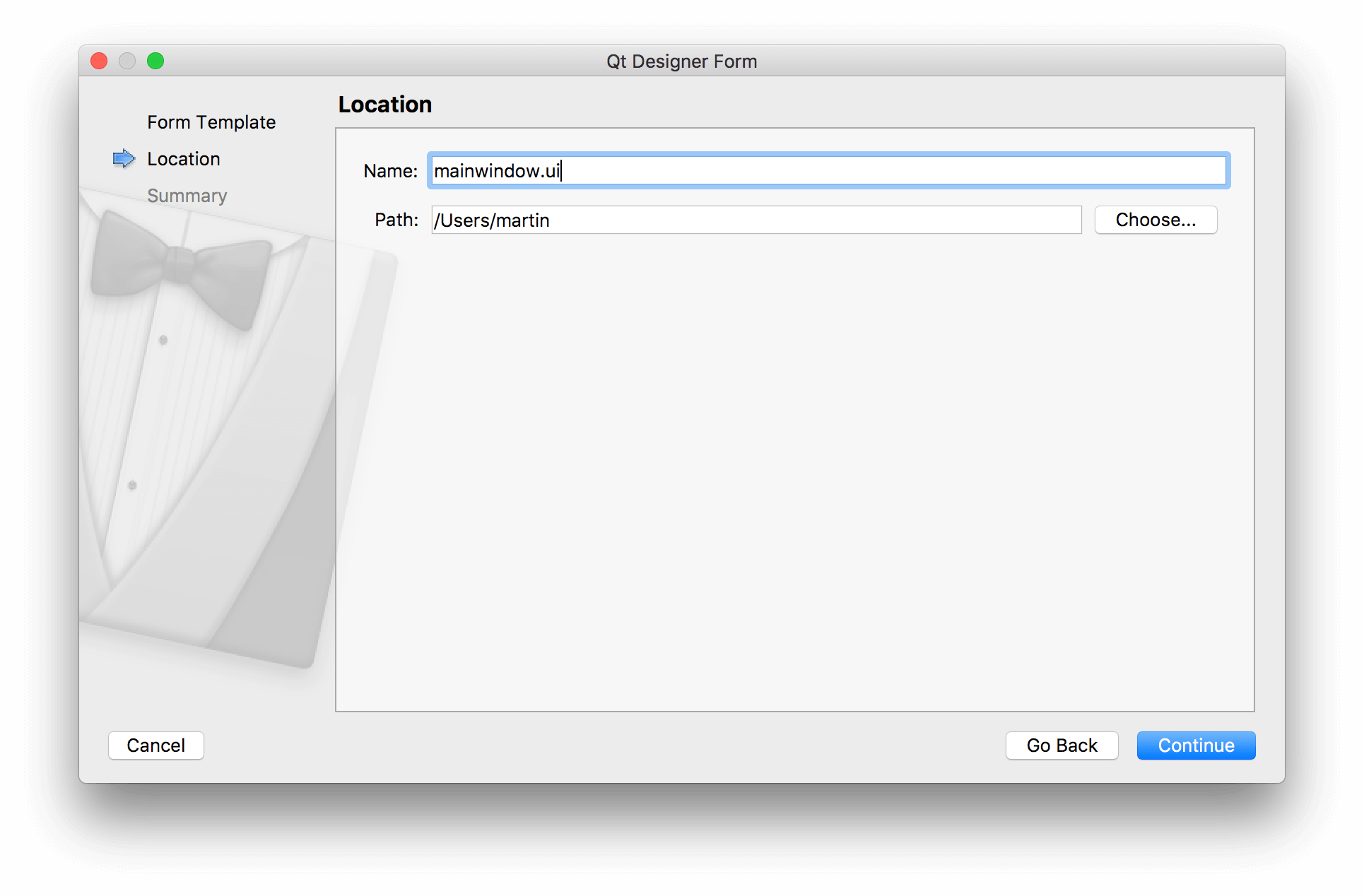
Next choose a filename and save folder for your file. Save your .ui file with the same name as the class you'll be creating, just to make make subsequent commands simpler.
 Choose save name and folder your your file.
Choose save name and folder your your file.
Finally, you can choose to add the file to your version control system if you're using one. Feel free to skip this step — it doesn't affect your UI.
 Optionally add the file to your version control, e.g. Git.
Optionally add the file to your version control, e.g. Git.
Laying out your Main Window
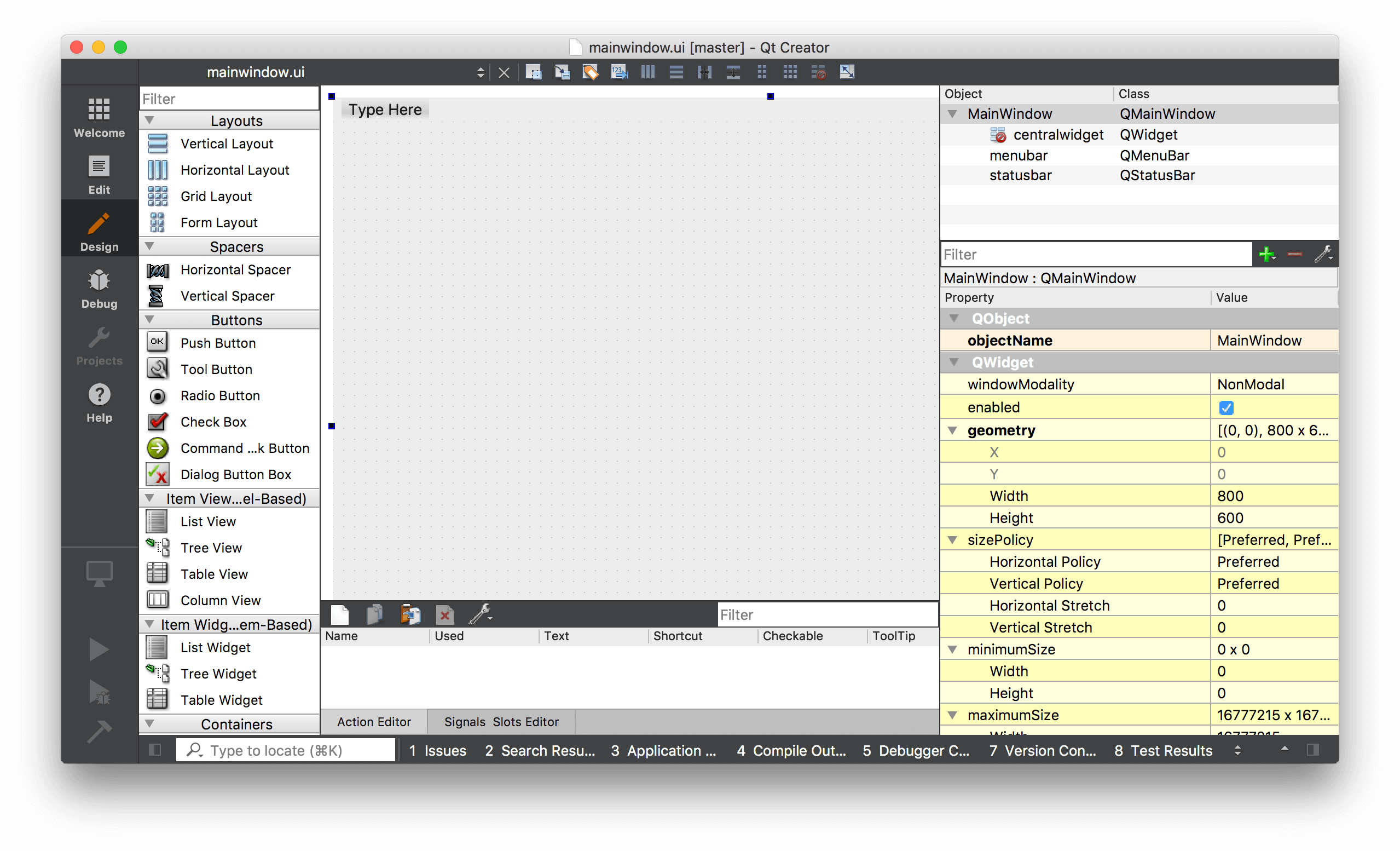
You'll be presented with your newly created main window in the UI designer. There isn't much to see to begin with, just a grey working area representing the window, together with the beginnings of a window menu bar.
 The initial view of the created main window.
The initial view of the created main window.
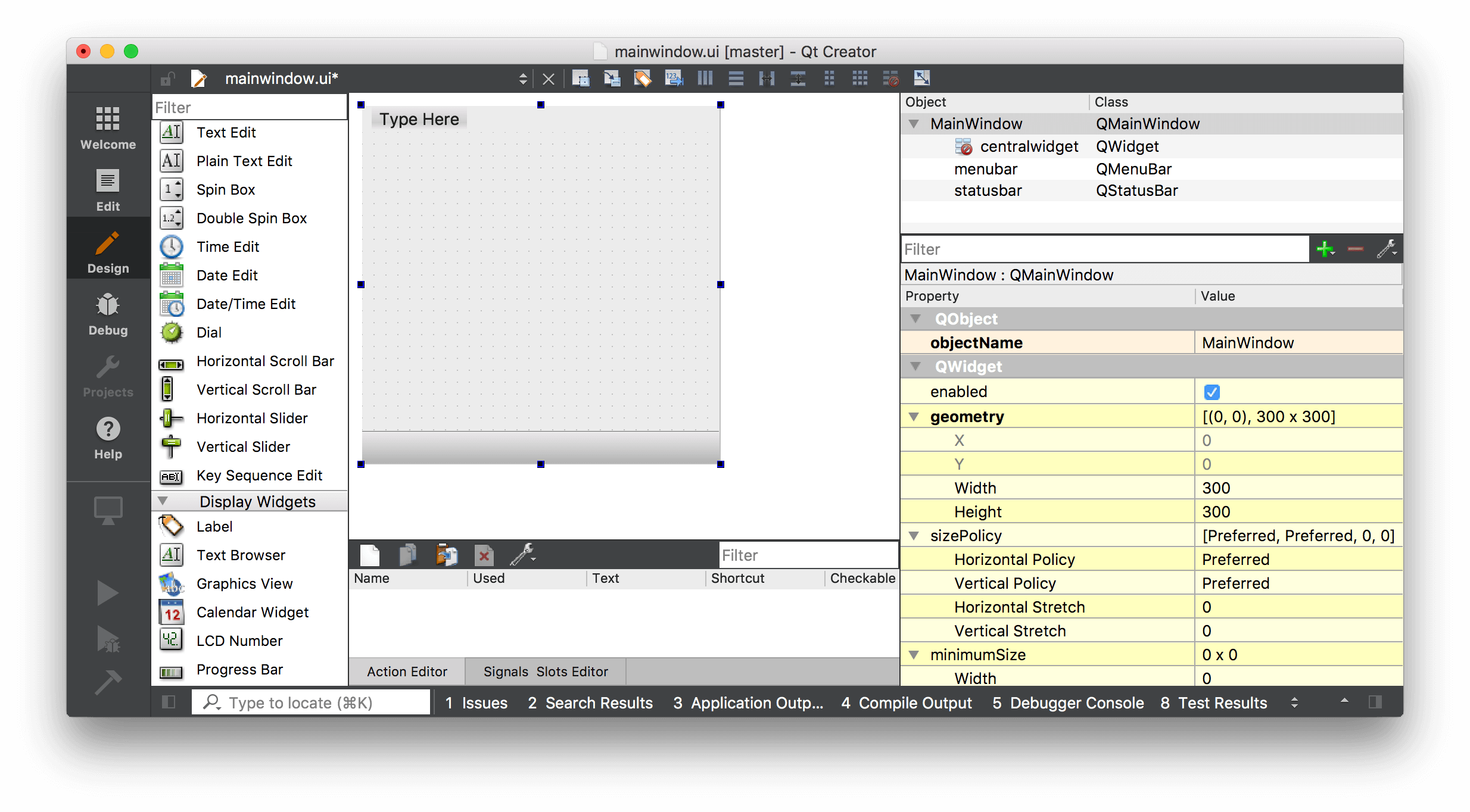
You can resize the window by clicking the window and dragging the blue handles on each corner.
 The initial view of the created main window.
The initial view of the created main window.
The first step in building an application is to add some widgets to your window. In our first applications we learnt that to set the central widget for a QMainWindow we need to use .setCentralWidget(). We also saw that to add multiple widgets with a layout, we need an intermediary QWidget to apply the layout to, rather than adding the layout to the window directly.
Qt Creator takes care of this for you automatically, although it's not particularly obvious about it.
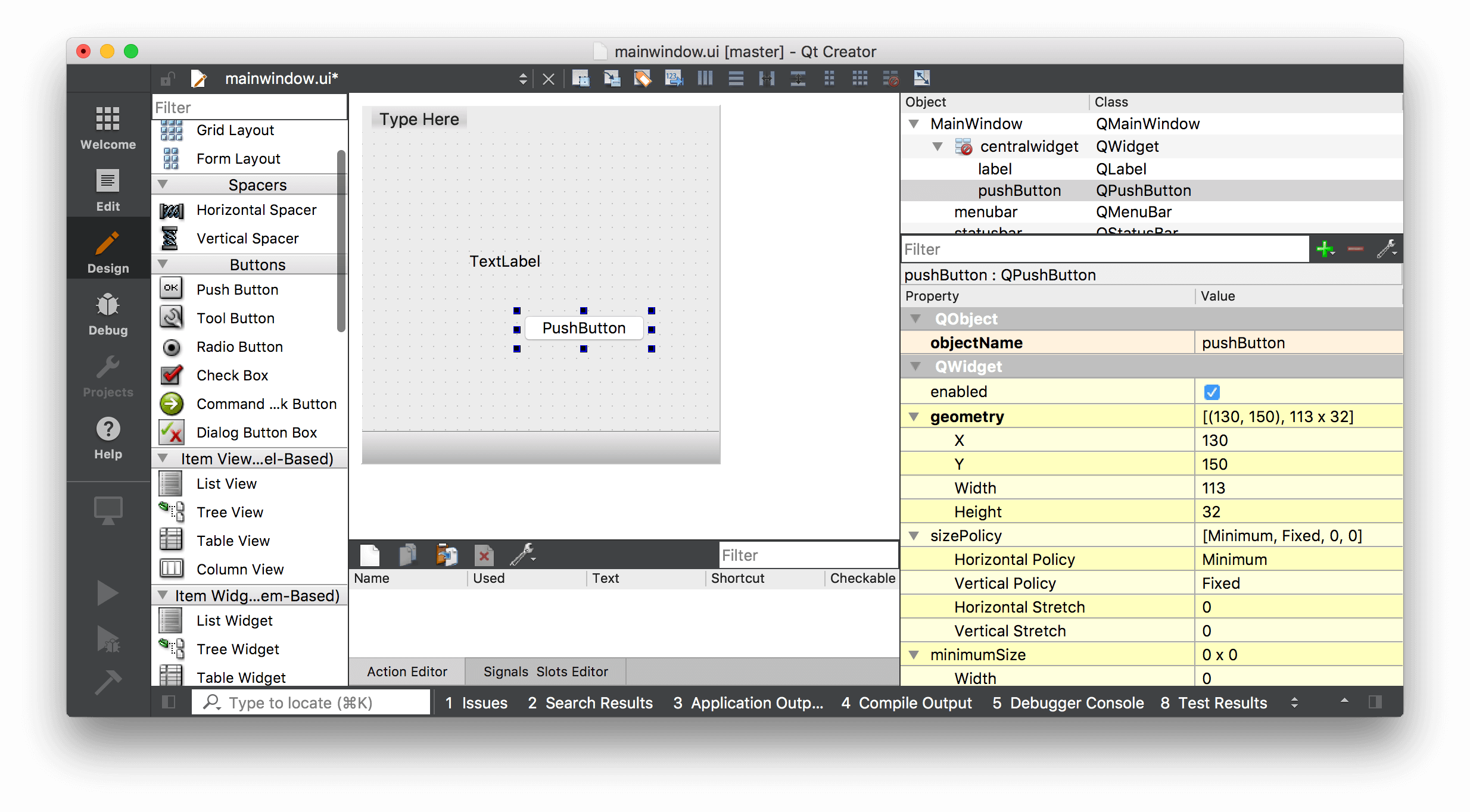
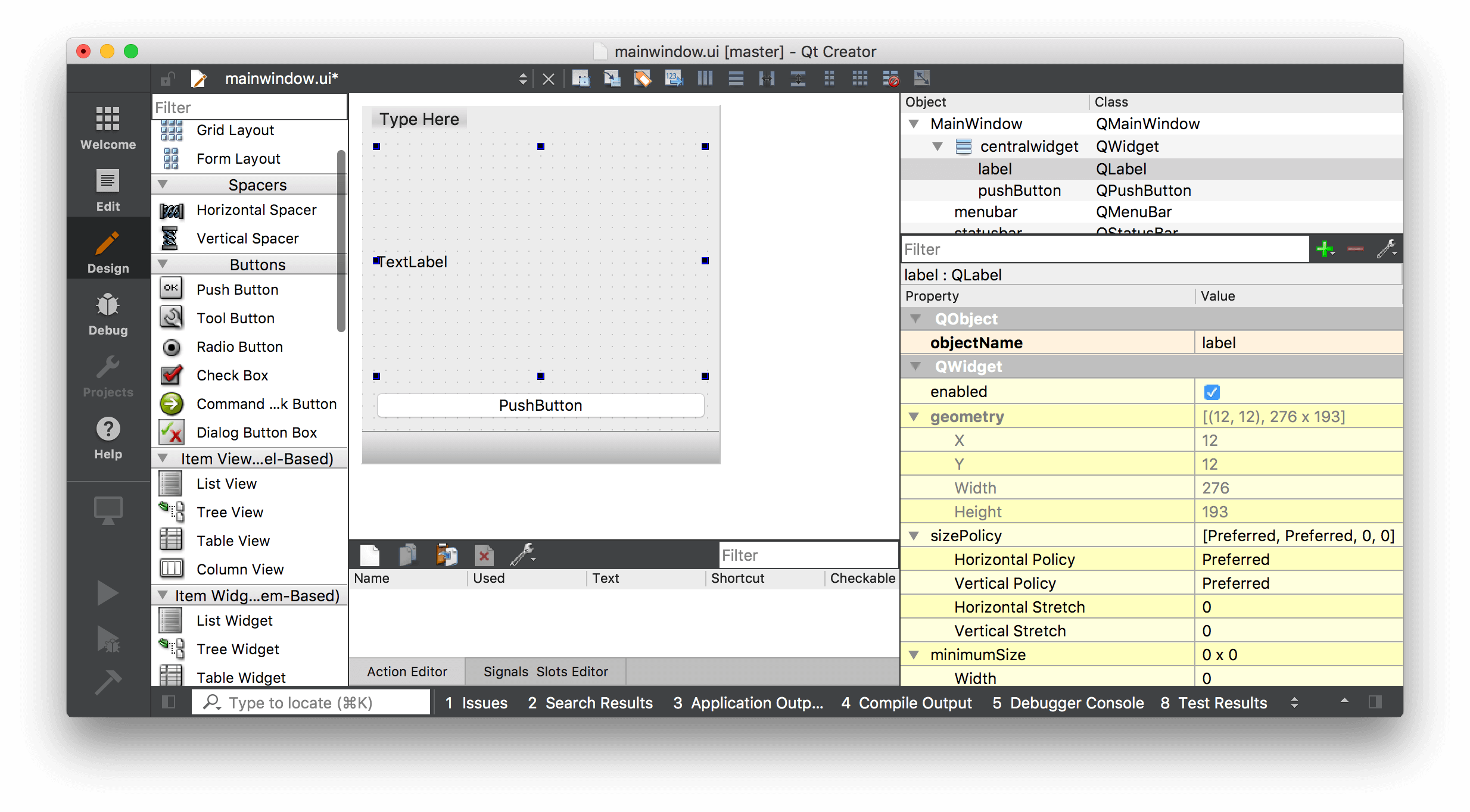
To add multiple widgets to the main window with a layout, first drag your widgets onto the QMainWindow. Here we're dragging 3 labels. It doesn't matter where you drop them.
 Main window with 1 labels and 1 button added.
Main window with 1 labels and 1 button added.
We've created 2 widgets by dragging them onto the window, made them children of that window. We can now apply a layout.
Find the QMainWindow in the right hand panel (it should be right at the top). Underneath you see centralwidget representing the window's central widget. The icon for the central widget show the current layout applied. Initially it has a red circle-cross through it, showing that there is no layout active.
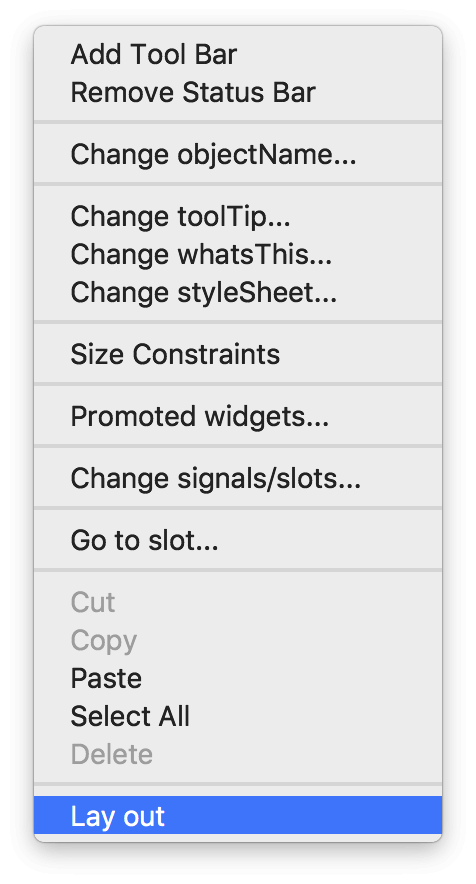
Right click on the QMainWindow object, and find 'Layout' in the resulting dropdown.
 Right click on the main window, and choose layout.
Right click on the main window, and choose layout.
Create GUI Applications with Python & Qt6 by Martin Fitzpatrick — (PySide6 Edition) The hands-on guide to making apps with Python — Over 10,000 copies sold!
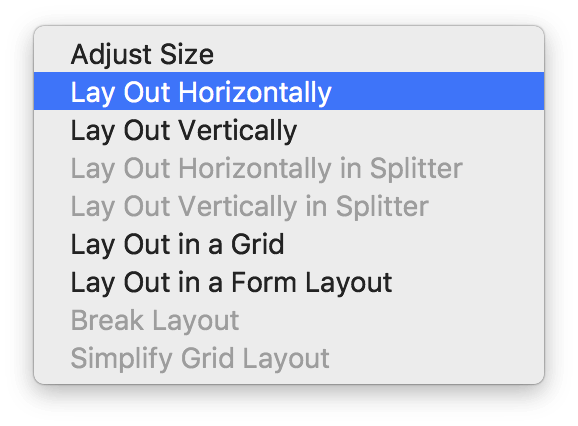
Next you'll see a list of layouts which you can apply to the window. Select Lay Out Horizontally and the layout will be applied to the widget.
 Select layout to apply to the main window.
Select layout to apply to the main window.
The selected layout is applied to the the centralwidget of the QMainWindow and the widgets are added the layout, being laid out depending on the selected layout. Note that in Qt Creator you can actually drag and re-order the widgets within the layout, or select a different layout, as you like. This makes it especially nice to prototyping and trying out things.
 Vertical layout applied to widgets on the main window.
Vertical layout applied to widgets on the main window.
Using your generated .ui file
We've created a very simple UI. The next step is to get this into Python and use it to construct a working application.
First save your .ui file — by default it will save at the location you chosen while creating it, although you can choose another location if you like.
The .ui file is in XML format. To use our UI from Python we have two alternative methods available —
- load into into a class using the
.loadUI()method - convert it to Python using the
pyside2-uictool.
These two approaches are covered below. Personally I prefer to convert the UI to a Python file to keep things similar from a programming & packaging point of view.
Loading the .ui file directly
To load .ui files in PySide we first create a QUiLoader instance and then call the loader.load() method to load the UI file.
import sys
from PySide2 import QtCore, QtGui, QtWidgets
from PySide2.QtUiTools import QUiLoader
loader = QUiLoader()
app = QtWidgets.QApplication(sys.argv)
window = loader.load("mainwindow.ui", None)
window.show()
app.exec_()
The second parameter to the loader.load() method is for the parent of the widget you're creating.
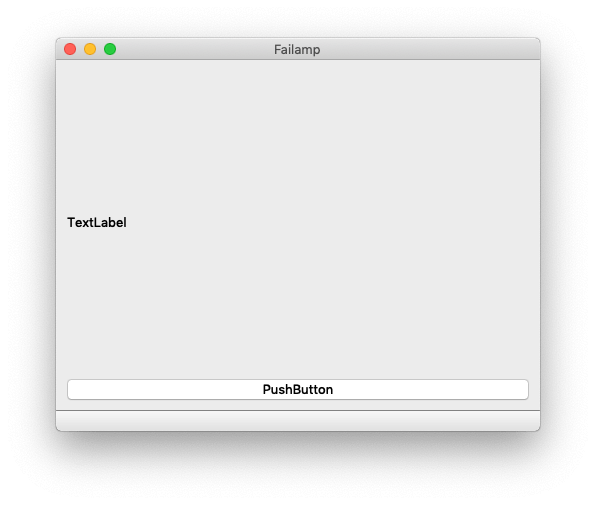
 A (very) simple UI designed in Qt Creator
A (very) simple UI designed in Qt Creator
The PySide2 loader does not allow you to apply a UI layout to an existing widget. This prevents you adding custom code for the initialization of the widget in a class __init__ block. However, you can work around this with a separate init function.
import sys
from PySide2 import QtWidgets
from PySide2.QtUiTools import QUiLoader
loader = QUiLoader()
def mainwindow_setup(w):
w.setWindowTitle("MainWindow Title")
app = QtWidgets.QApplication(sys.argv)
window = loader.load("mainwindow.ui", None)
mainwindow_setup(window)
window.show()
app.exec_()
You can create a standalone class which handles loading of the UI files, creating and customized the windows and contains any business logic for your application.
Converting your .ui file to Python
Instead of importing your .uic files into your application directly, you can instead convert them into Python code and then import them like any other module.
To generate a Python output file run pyside2-uic from the command line, passing the .ui file and the target file for output, with a -o parameter. The following will generate a Python file named MainWindow.py which contains our created UI.
```bash:PySide2 pyside2-uic mainwindow.ui -o MainWindow.py
You can open the resulting `MainWindow.py` file in an editor to take a look, although you should _not_ edit this file. The power of using Qt Creator is being able to edit, tweak and update your application while you develop. Any changes made to this file will be lost when you update it. However, you _can_ override and tweak anything you like by importing and subclassing the class in your own code.
Importing the resulting Python file works as for any other. You can import your class as follows. The converter tool appends `Ui_` to the name of the object defined in _Qt Creator_, and it is this object you want to import.
```python
from MainWindow import Ui_MainWindow
To create the main window in your application, create a class as normal but subclassing from both QMainWindow and your imported Ui_MainWindow class. Finally, call self.setupUi(self) from within the __init__ to trigger the setup of the interface.
import sys
from PySide2 import QtWidgets
from MainWindow import Ui_MainWindow
class MainWindow(QtWidgets.QMainWindow, Ui_MainWindow):
def __init__(self):
super().__init__()
self.setupUi(self)
app = QtWidgets.QApplication(sys.argv)
window = MainWindow()
window.show()
app.exec_()
This produces exactly the same result as before.
 A (very) simple UI designed in Qt Creator
A (very) simple UI designed in Qt Creator
That's it. Your window is now fully set up. Since the use of a .ui file abstracts out the UI-specific code, you can use this same pattern to load any interface you design.
Adding application logic
You can interact with widgets created through Qt Creator just as you would those created with code. To make things simpler uic adds all child widgets to the window object by their id name as specified in Qt Creator. We'll cover how to work with these in the next part.

