This simple custom widget accepts a list of colours when created, and presents these colours as an array of coloured buttons to click. Clicking on a button emits a signal with the clicked colour. Perfect to use in a bitmap drawing application.
Three widgets are provided —
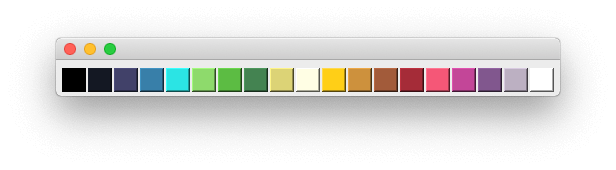
PaletteHorizontal a linear horizontal palette
 Horizontal Palette widget
Horizontal Palette widget
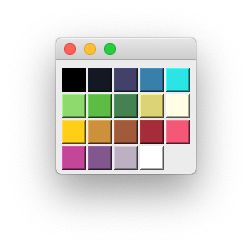
PaletteGrid a grid palette. This also accepts an optional second parameter n_columns, which is the number of columns to lay the colours out in. The default is 5 (as seen below).
PaletteGrid('17undertones', n_columns=5)
 GridLayout Palette with 17 undertones
GridLayout Palette with 17 undertones
There is also a vertical layout PaletteVertical available.
Purchasing Power Parity
Developers in [[ country ]] get [[ discount.discount_pc ]]% OFF on all books & courses with code [[ discount.coupon_code ]]There are 3 built-in named colour-schemes paired12, category10 and 17undertones.
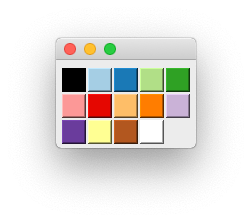
 Paired 12 grid palette
Paired 12 grid palette
But you can also provide any list of colours you like when creating the widget.
Packaging Python Applications with PyInstaller by Martin Fitzpatrick — This step-by-step guide walks you through packaging your own Python applications from simple examples to complete installers and signed executables.
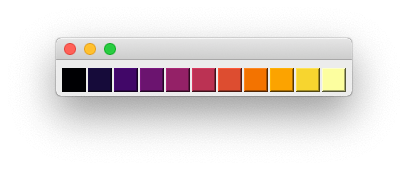
PaletteGrid(['#000003', '#160B39', '#410967', '#6A176E', '#932567', '#BA3655', '#DC5039', '#F2751A', '#FBA40A', '#F6D542', '#FCFEA4'])
 Bokeh Inferno 11
Bokeh Inferno 11
Signals
The palette provides only a single signal .selected which is emitted when a colour is selected in the palette. This sends the selected colour, in the same format as it was when setting the palette.
palette = PaletteHorizontal(['#000003', '#160B39', '#410967'])
palette.selected.connect(print)
The above would print to the console #000003 or #160B39 or #410967 as each colour was clicked.
Create GUI Applications with Python & Qt6 by Martin Fitzpatrick — (PySide6 Edition) The hands-on guide to making apps with Python — Over 10,000 copies sold!

